
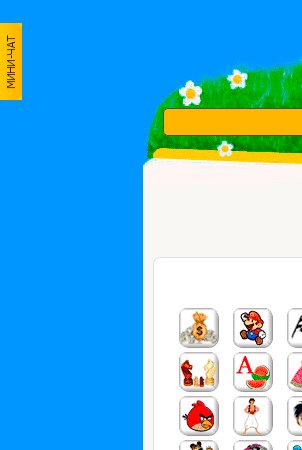
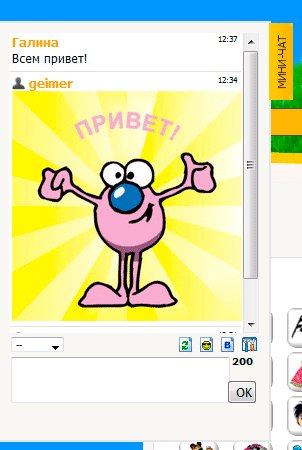
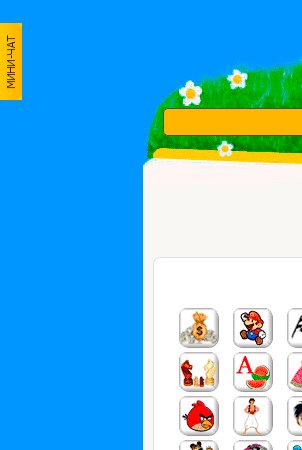
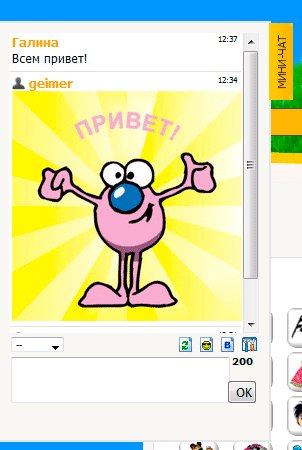
Скрипт мини-чат выдвижной. Мини-чат будет находится справа или слева. Для светлых дизайнов хорошо подходит этот сворачивающийся чат.
1. Создаем в Файловом менеджере папку mini-chat и заливаем в нее эти файлы из архива : скачать.
2. В нижнюю часть сайта ставим:
<div class="slide-out-div">
<a class="handle" style="border:1px solid #bdbdbd;border-right:0" href="Мини-чат">Мини-чат</a>
$CHAT_BOX$
</div>
<style type="text/css" media="screen">
.slide-out-div {padding:10px;width:250px;background:#eaeaea;border:#bdbdbd 1px solid;}
</style>
<script src="/mini-chat/jquery.tabSlideOut.v1.2.js"></script>
<script>
$(function(){
$('.slide-out-div').tabSlideOut({
tabHandle: '.handle',
pathToTabImage: '/mini-chat/m-chat_.png',
imageHeight: '77px',
imageWidth: '24px',
tabLocation: 'right',
speed: 300,
action: 'click',
topPos: '200px',
fixedPosition: true
});
});
</script>
3.Чтобы чат разворачивался слева земените:
tabLocation: 'right',
на
tabLocation: 'left',
Готово!
|